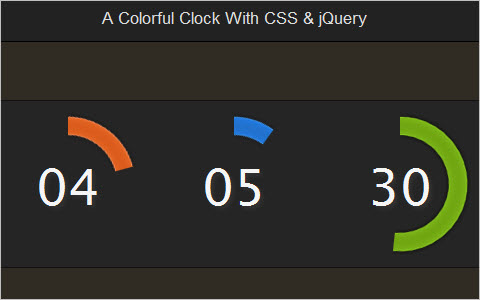
Nem tudtam kihagyni, hogy ne posztoljam ide is ezt a gyönyörű órát.
Eszméletlen szép megoldás szerintem. A háttérképet folyamatosan forgatják CSS segítségével, itt a példa Firefox esetén: -moz-transform: rotate(); Webkit alatt is működik: -webkit-transform: rotate() És még IE7-8 alatt is! filter: progid:DXImageTransform.Microsoft.Matrix();Megjegyezném halkan, míg a FF és Webkitet használó böngészők alatt 1 sornyi kódot jelent IE esetében komolyabb Cos, Sin számításokat kell elvégezni.
Demót itt lehet megtekinteni.