Manapság több, nagy számban elterjedt böngészőről beszélhetünk (legalábbis eltérő verziószámúakról). Internet Explorer család (6, 7 és 8), Firefox (2, 3.0, 3.5). Ezek után jönnek az 1-2%-ot birtokoló böngészők: Google Chrome, Safari és Opera. Mind más és máshogy renderelik az oldalakat, így ugyanazon kódból eltérések jelentkezhetnek. Lassacskán kifog halni az IE6 használók tábora, miután a Windows XP eladások (ahol integrált volt ez a böngésző) mára már leálltak, a support pedig 1-2 éven belül felhagy a további támogatásokkal. Így a net fellendülése várható, a hátráltató tényezők megszűnésével. Nade vissz az eredeti témához: A különböző szabványokat követő böngészőkhöz kell minden fejlesztőnek egy CSS, Ajax, HTML, DOM debugger. Amellyel könnyedén tudunk belemódosítani a kódba, így tökéletesíteni weboldalunkat. Ehhez szeretnék kis segítséget nyújtani, A főbb böngészőkön végigmegyek és ajánlok 1-1 (máramennyire) használható hibakeresőt.
Firefox 2 - 3.5
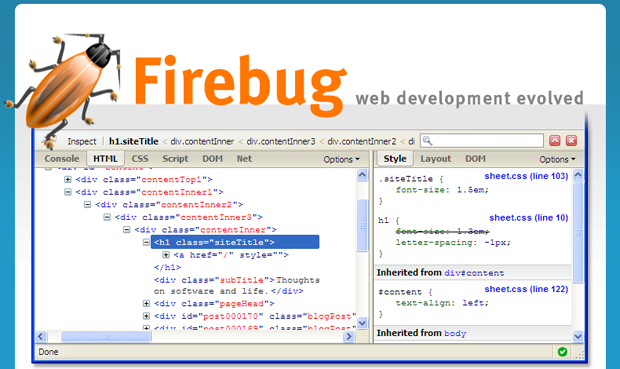
Talán ehhez böngészővel a legegyszerűbb a dolgunk. Egyszerű telepítés, kis méret és hatalmas tudástár. A firebugban van HttpRequestektet figyelő, javascript, css és html manipuláló, Net sebességmérő, és DOM objektumkezelő rendszer is. Ezen felül nagyon sok erre épülő modult találhatunk, amiből egyet-kettőt a későbbiekben be fogok mutatni.
Letölteni a FireBug legújabb verzióját innen lehet.

Internet Explorer 6-7-8
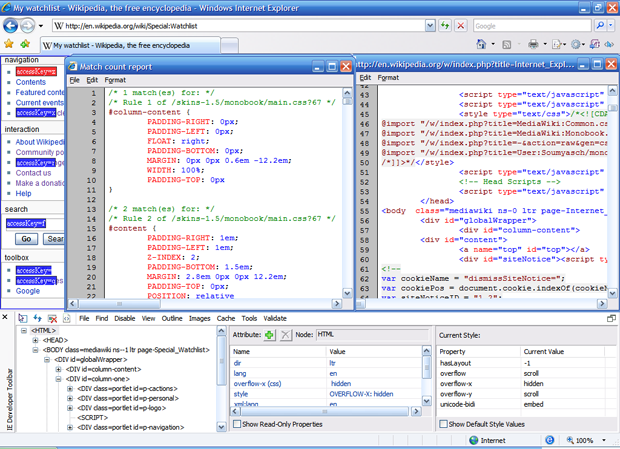
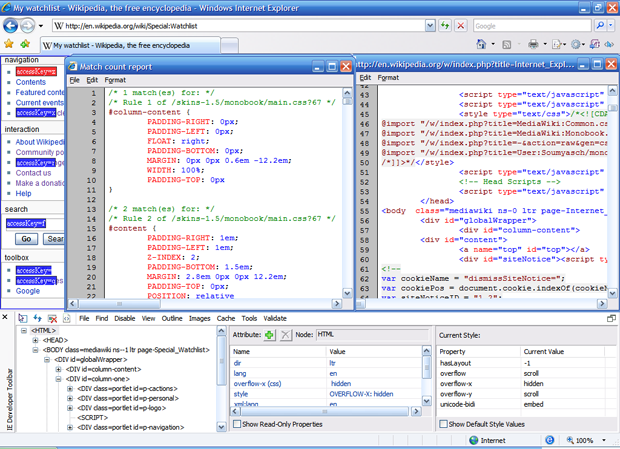
Talán erre a böngészőre a legnehezebb optimalizálni, ugyanis verziói között is hatalmas eltérések vannak CSS és Javascript terén is. Egy valamennyire használható debuggert találtam idáig hozzá, az IE Developer Toolbart. Mindegyik IE alatt működik (6-os verzió felett), főleg CSS és HTML manipulációra használható.

Meglepő lehet, de IE alá is (és Safari ill. Opera alá is) fel lehet erőltetni a FireBugot, ezt azonban nem próbáltam, körülményes telepítése miatt. Akit mégis érdekelne, itt megtekintheti.

Opera
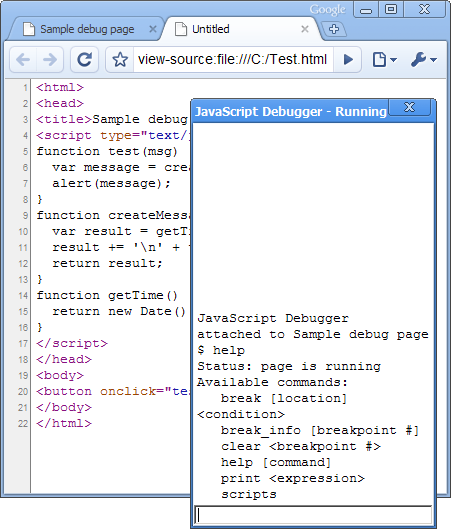
Ezt sajnos még nem állt módomban kipróbálni, de ígéretesnek hanzik a leírás alapján. A firebugot megírták Opera alá. Css, javascript, DOM, http kérések debuggolása. Aki kiszeretné próbálni, itt érheti el.

Chrome
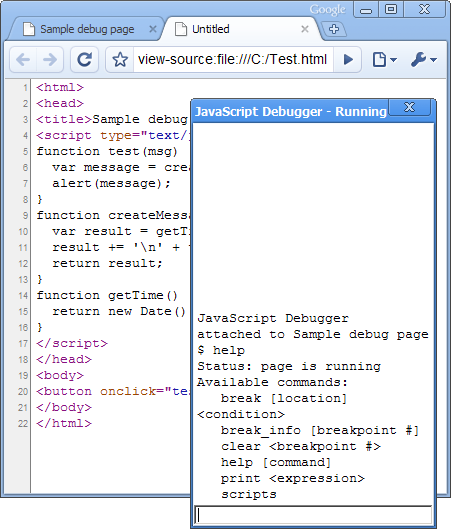
Bár a Chrome rendelkezik saját, beépített hibakezelővel, ezt korán sem hívhatnánk tökéletesnek. Külső alkalmazást viszont nem találtam még hozzá, így csak reménykedni tudunk, hogy hamarosan megjelenik valami ehhez a böngészőhöz is.